Future Voices
Future Voices
Collectively Imagining the Future
Teaching how to design futures for vacant spaces
A technology education initiative that explores ways to bring design futuring to kids in a range of educational settings.
Team: Ling Jiang, Hannah Rosenfeld, Monique Smith
Role: prototyping, event performance, documentation
Brief: Create an impact in Pittsburgh through technology.
Duration: 4 months (Dec 2016 - Mar 2017)
Featured by Instructables.com
Shortlisted for IxDA Interaction Awards 2018
Future Voices Events: An Interactive Urban Projection, A Futuring-Driven Projection Mapping, A Virtual Reality Based Futuring Exercise
Future Voices is our year-long exploration of how technology might facilitate community-driven design futuring around shared spaces. The project began as a whimsical, urban projection event in a vacant lot in Pittsburgh, and the incredible response by children pushed us to consider how we might scale down the technology involved to bring this activity to students in classrooms.
We’ve done three experiments on collective futuring:
- An interactive urban projection event
- A futuring-driven projection mapping event
- A virtual reality-based futuring exercise
While these experiments were iterative, each building upon and incorporating learnings from the previous. We share these experiments in hopes that it will benefit educators looking to bring more creative, future-based activities into their classrooms.
If you are an instructor and want to facilitate our experiments, consult our Instructables page for our DIY guidelines.
Interactive Urban Projection
After an extensive research exploring how technology might create impact in Pittsburgh, we became interested in urban projection as an engaging way to invite the community into the process of imagining futures for underutilized spaces around the city.

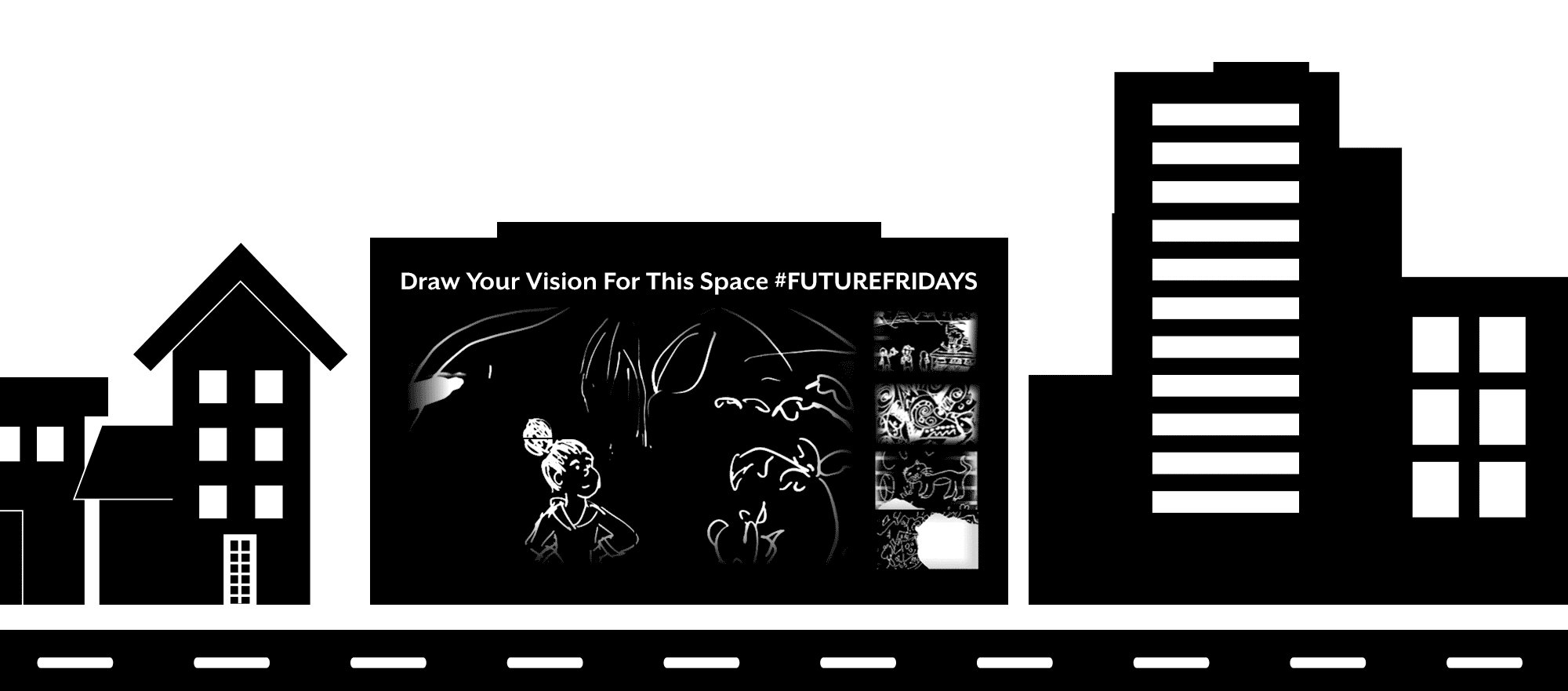
With a van's worth of equipment, we took over a vacant lot in Garfield, Pittsburgh and invited the public to share their visions for the future of this rapidly changing neighborhood.
Urban projection proved to be a powerful way to engage the public, and our participants were delighted to see their drawings.
We also identified opportunities for improvement. While some people stick to the prompt, some responses we got were more playful self-expression than specific visions for the future. This highlighted the learned nature of futuring and the need to teach it.
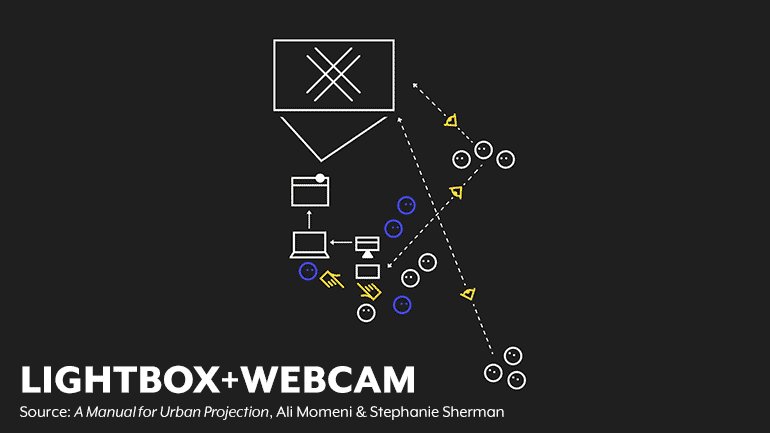
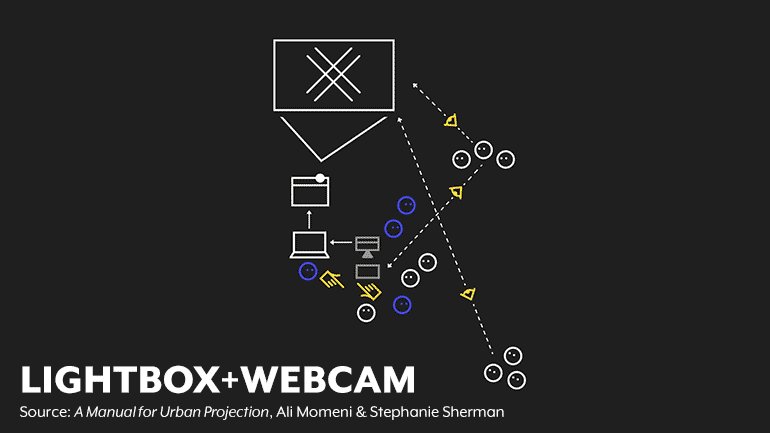
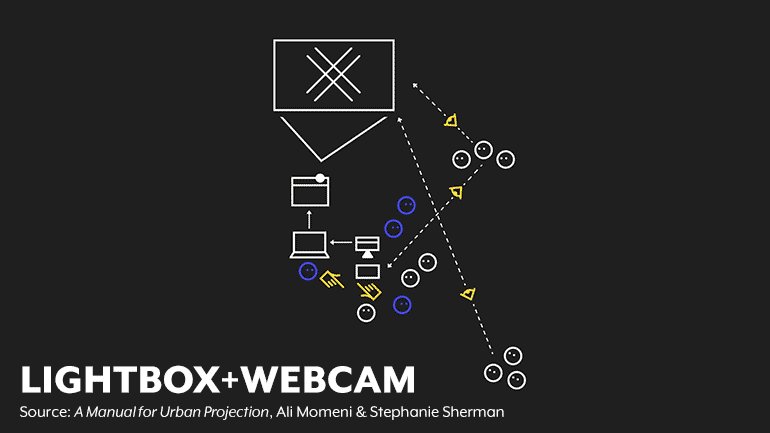
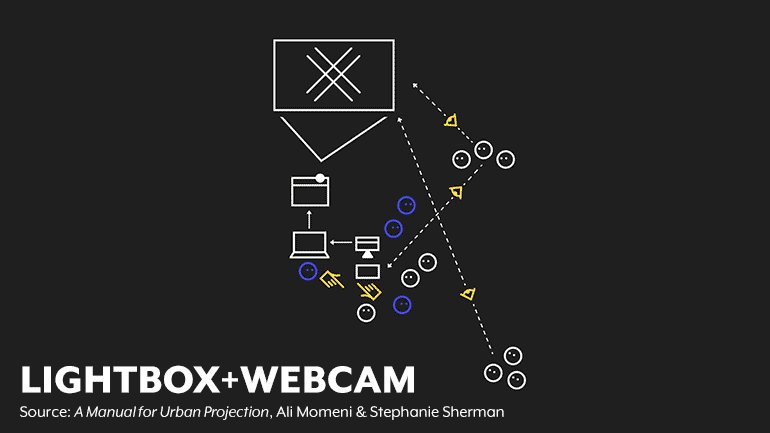
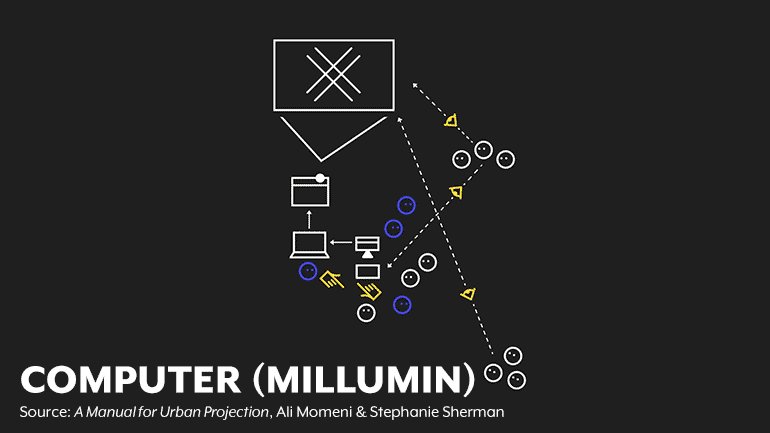
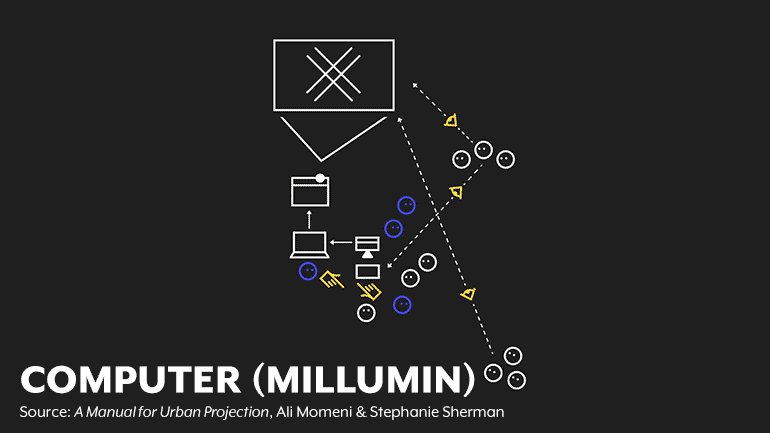
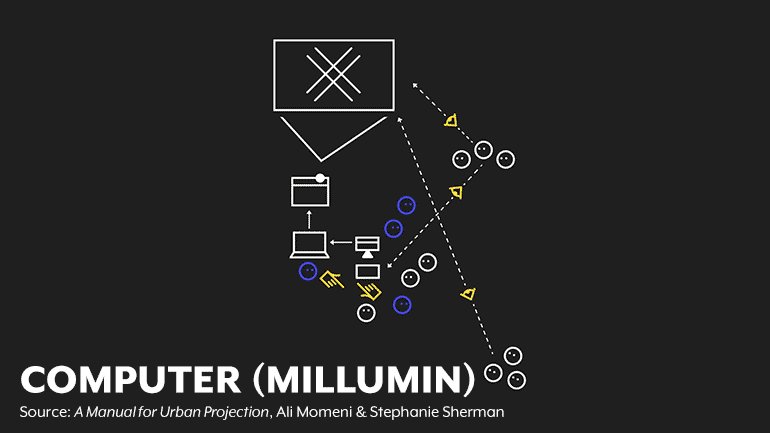
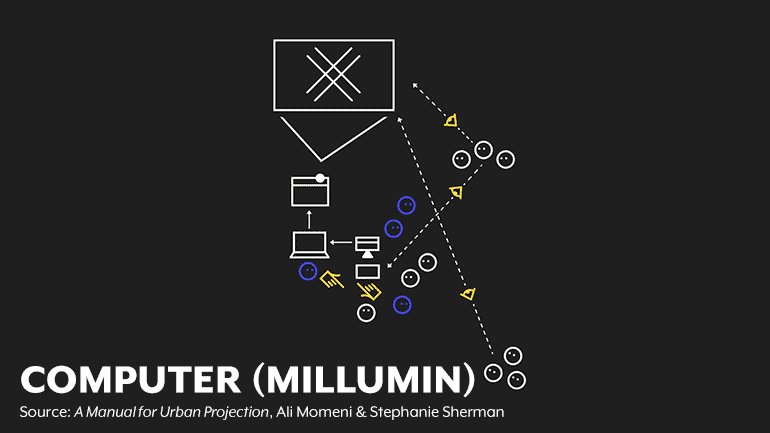
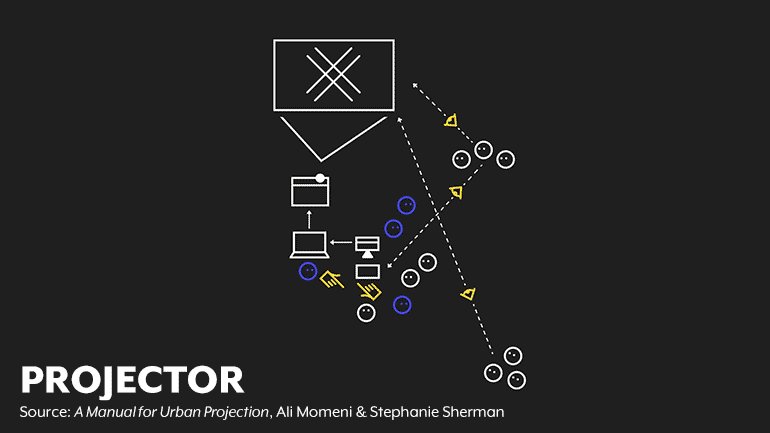
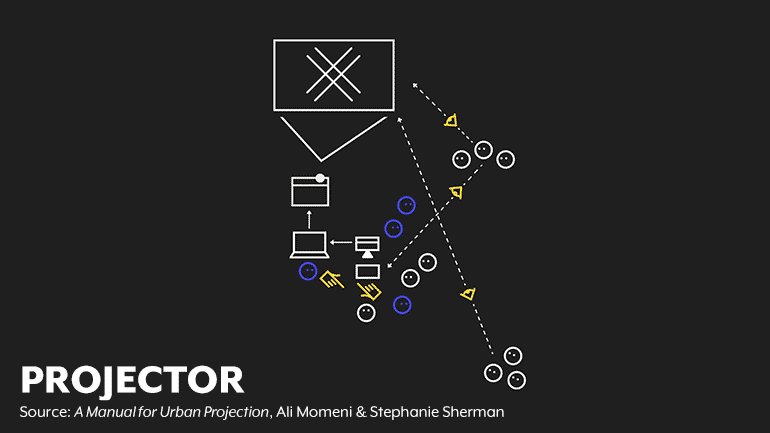
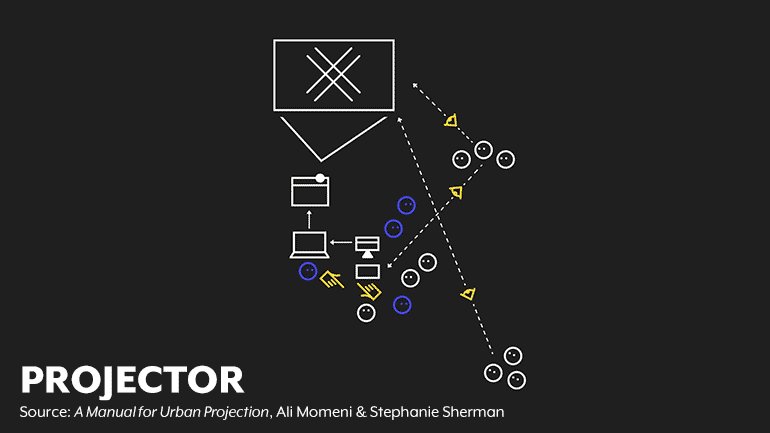
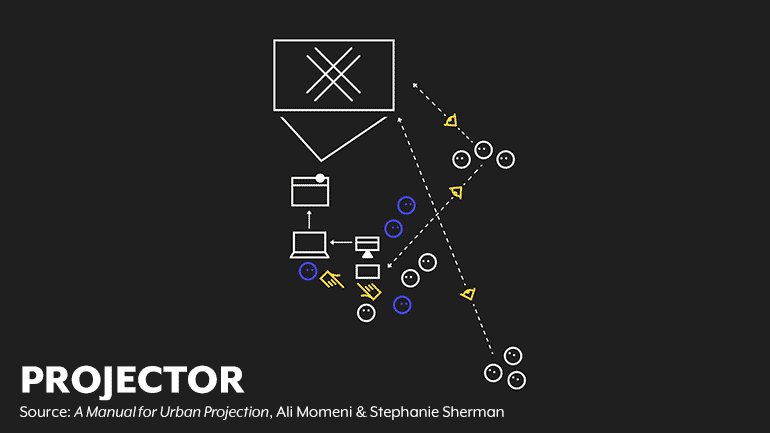
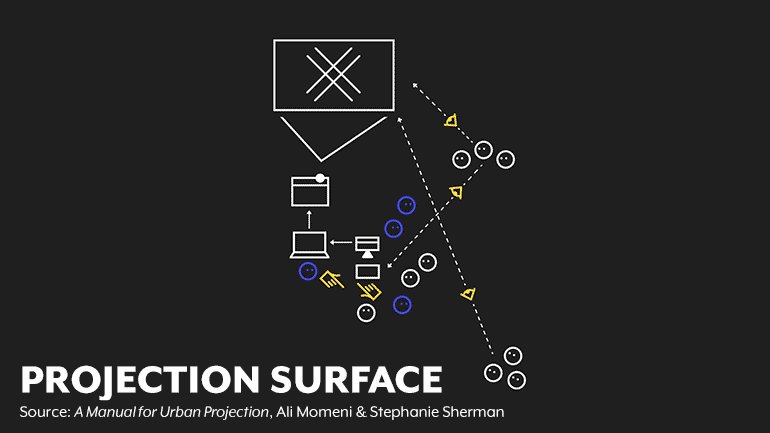
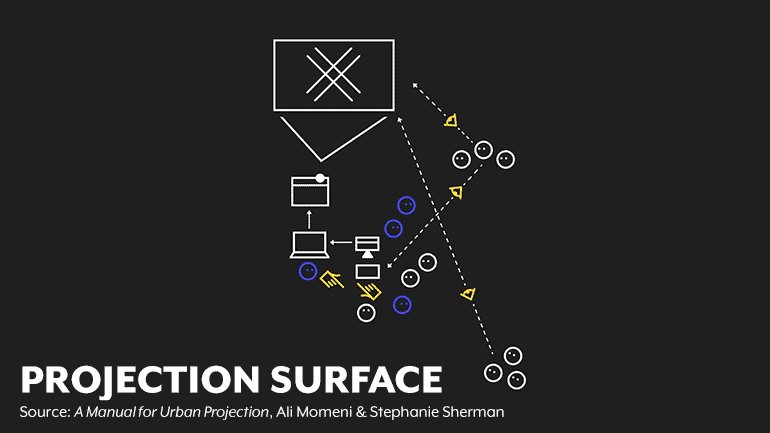
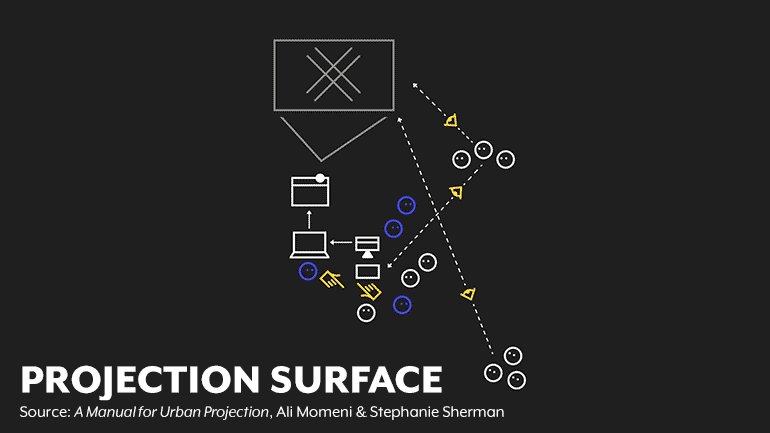
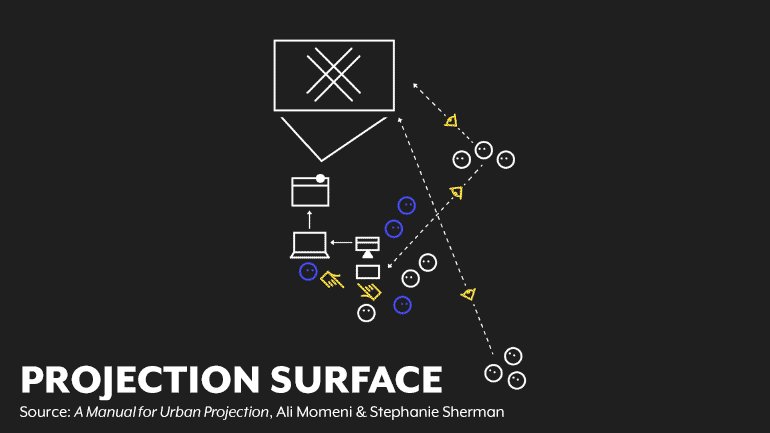
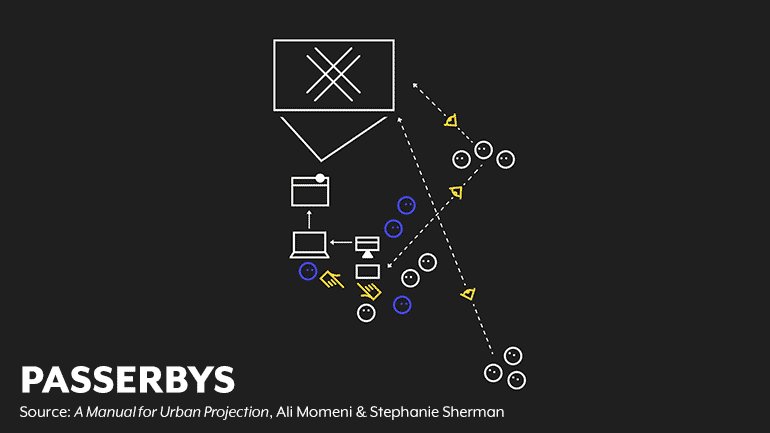
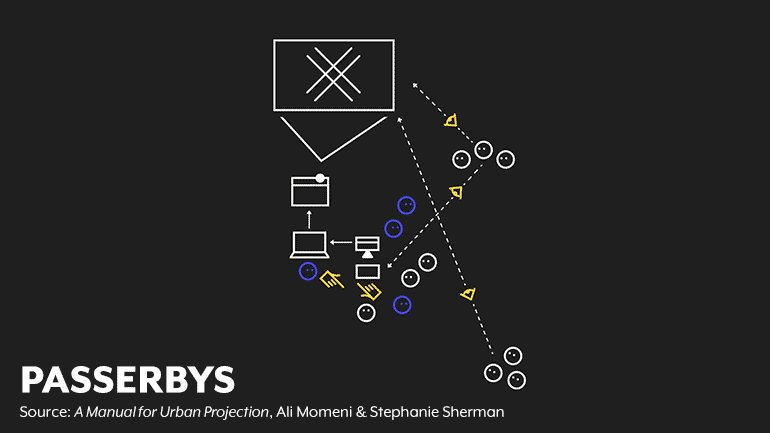
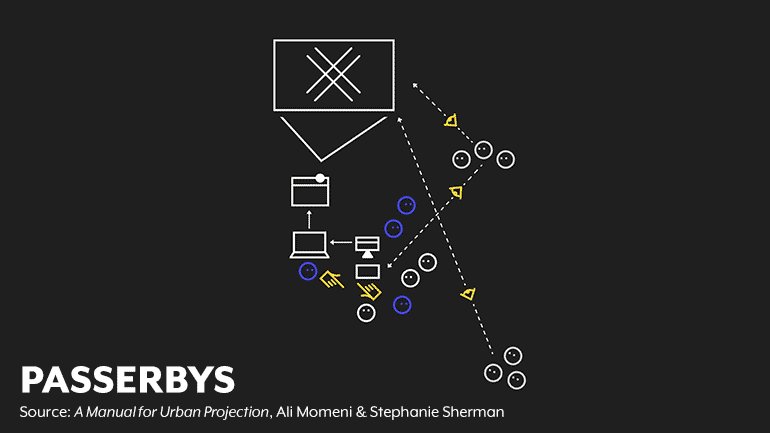
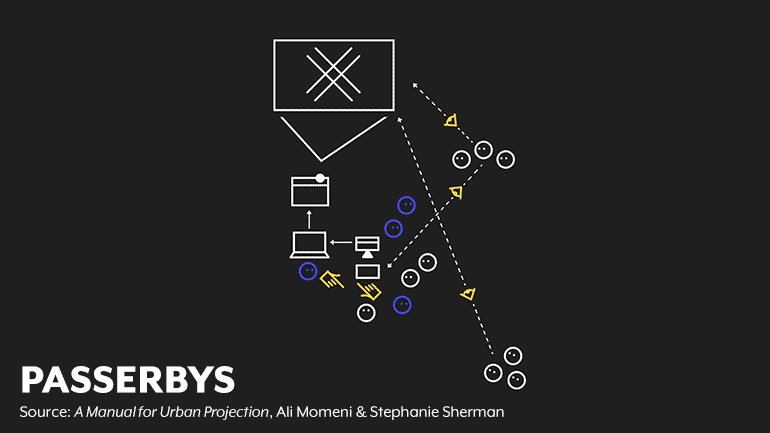
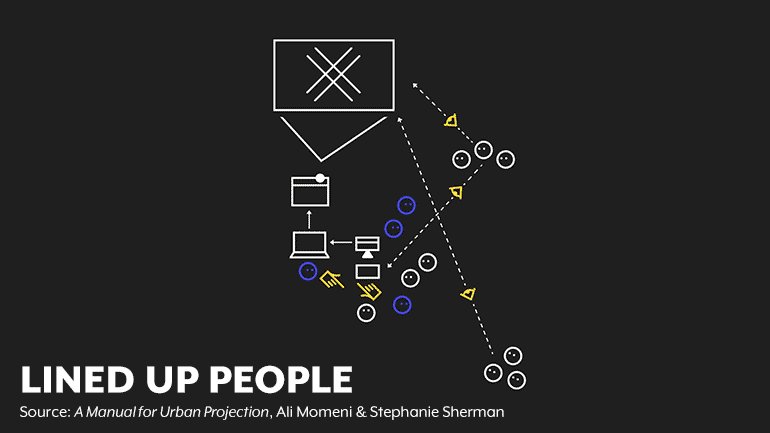
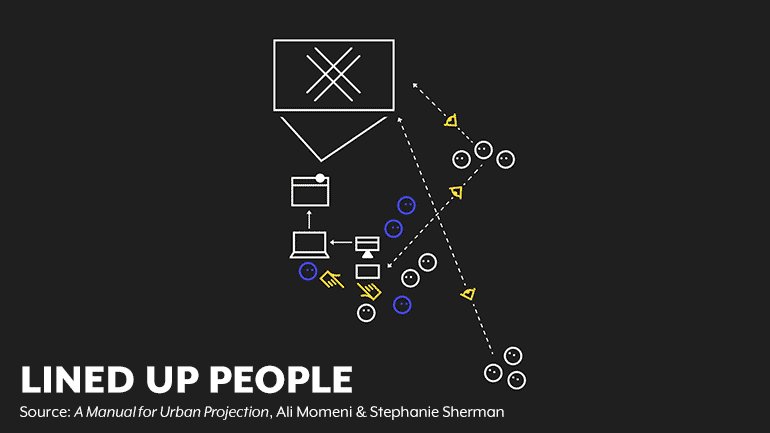
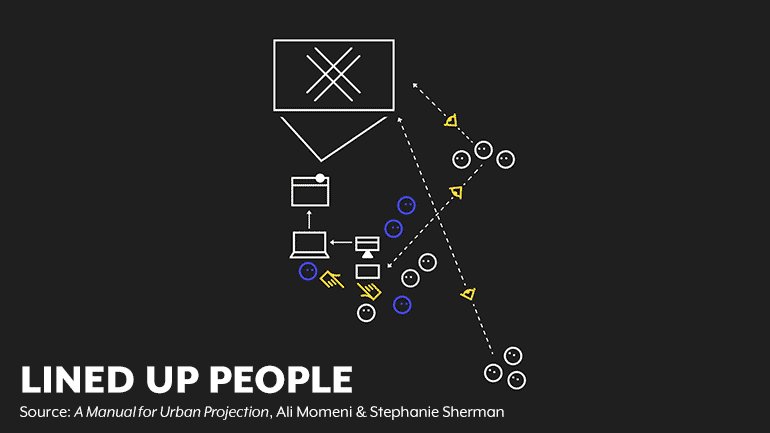
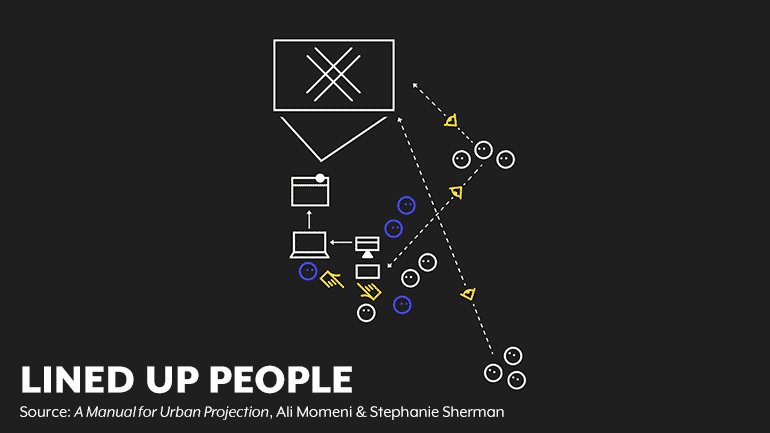
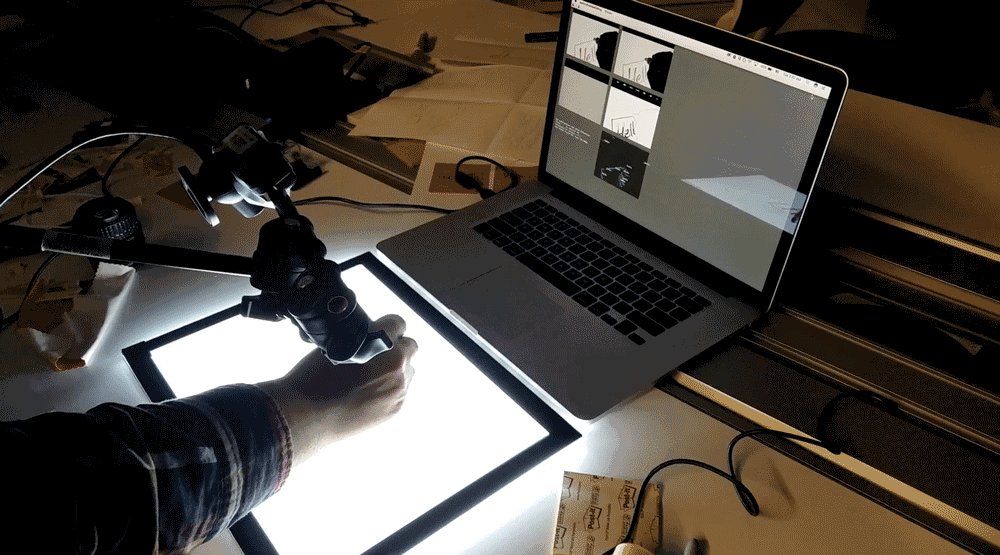
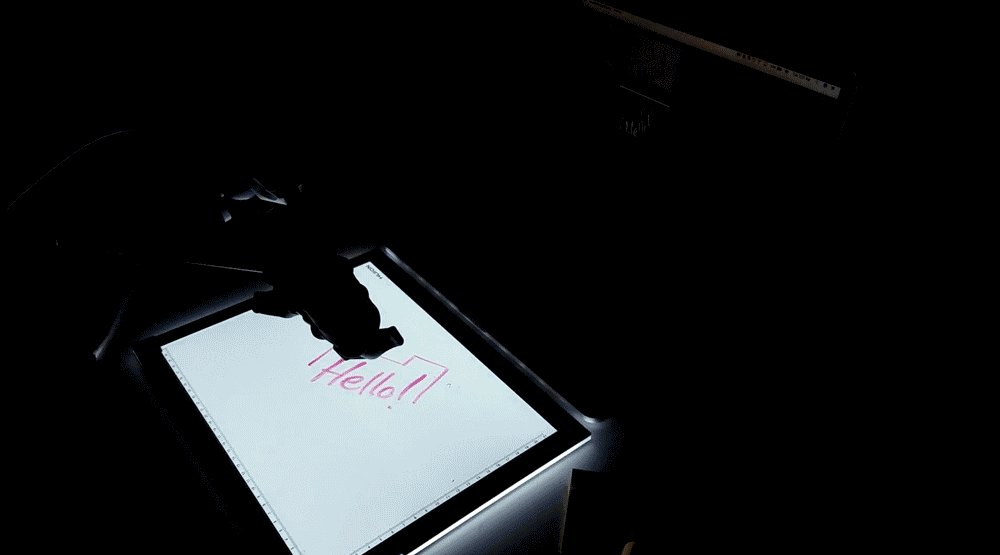
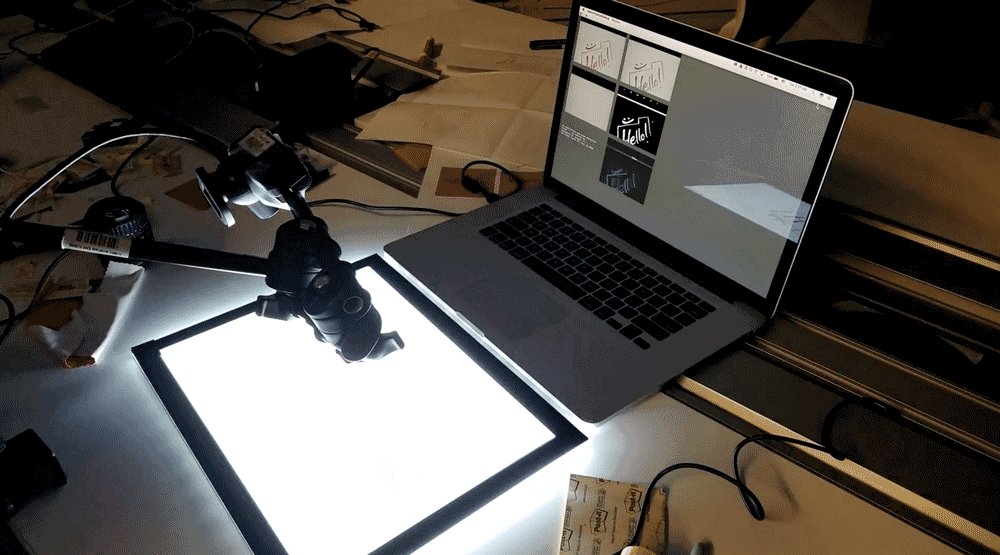
How does it work?
Our setup included a lightbox, sheets of cellophane and a webcam which were all used to capture the users’ drawings in real time. Then we fed the video back into a computer and finally, into the projector. We used Millumin to process the footage and project it onto the surface of the building.
Going Forward
The event attracted an audience of over 50 enthusiastic participants. People were excited to see their work projected into physical space, however, most of their drawings were playful self-expression rather than visions of the future.
However, we were excited to discover that young children seemed to be naturally imaginative and genuinely excited about expressing their visions for the future. Once we saw how quickly many of them took to this work, we began wondering how we might make this work more accessible for use in a classroom. We partnered with The Makers Clubhouse, an after-school STEM program to begin working on our next iteration of this work.
Scaled Projection Mapping
What did we do?
With children as our focus, we developed an open-source curriculum that brings accessible design futuring workshops to the students. Our goal was to help teachers empower students with the skills and confidence to imagine futures for their own community. We piloted the first of these workshops with 4th and 5th graders.
The lesson plan we developed broke down into three parts. The first introduced students to futuring concepts and asked them to focus on designing their personal futures. This consisted of a drawing exercise to imagine their first day of work as an adult.
The second session shifted the focus away from the individual and toward the community. We asked students to visualize the future for a vacant space in their neighborhood, a building that was purchased by their after-school program to be their future home.
The workshop culminated with a presentation of the children’s work during their year-end showcase. The students’ final drawings were animated and projected onto a scaled model of the new building.
Just like our first event, the use of projection proved to be a powerful way to engage people. The students were delighted to see their drawings brought to life. They huddled around the model identifying their own drawings and the drawings of their peers.
How does it work?
The primary challenge we faced was scaling down the technology required for the impact of urban projection. To accomplish this, we created a wireframe template of the building. Then we had the students draw their future visions within that template. From there, we scanned the drawings, animated them in After Effects and then projected them onto a scaled model of the building using Millumin.
Learning
We walked away from the workshops with several key learnings:
- The most effective way to engage the students — and give them a clear idea of what “futuring” is — was through storytelling. Discussing future through movies was effective.
- Introducing the concept of futuring in stages– beginning with creating a vision for oneself before moving to one’s neighborhood — was critical to the process.
- Some students had a difficult time expressing themselves through drawing and illustration. These students preferred to write or verbally describe their ideas, feeling they weren’t “good enough” to draw.
- Although the projection mechanism provided a novel and engaging way visualize the students’ concepts, it did have some limitations. Despite being simplified, it would still be difficult to find the resources, time and technical know-how to replicate the setup. In order to make this curriculum more accessible we needed to find a different set of tools for visualizing the students’ work.
Futuring with Virtual Reality
What did we do?
What we did?
Following our experiments with projection as a futuring tool, we set out to find something that would better fit the constraints of a classroom, but still, provide a clear sense of scale and impact. Furthermore, we needed a solution that would be easy to setup.
We landed on virtual reality as an accessible futuring tool. We piloted the next iteration with a group of 6th-8th-grade students at Assemble, an after-school STEM program located in Bloomfield.
The two-hour workshop started with a discussion around futuring, framed specifically around utopias, dystopias and why we might imagine futures in these two different ways.
After a tutorial on CoSpaces, we asked students to imagine the future for the street that their afterschool program is located on.
To ensure that the exercise remained place-based, we had students work from a template that we modeled the Assemble block. To help guide their thinking, each student was given a prompt. Example prompts included “imagine the block if kids ruled the world”, “if we grew our own food” and “if it flooded all the time.”
When the students were finished, they were given a chance to view their future worlds in virtual reality. They also had the opportunity to explore the worlds of their classmates.
The session concluded with a brief reflection period. The goal here was to encourage students to think about their decisions and help them think how their ideas may or may not fit into the real world.
How does it work?
The workshop centered around CoSpaces a free browser-based application that allows you to build 3D spaces. After building a space in the browser, it can be experienced in virtual reality through the mobile application on a headset like Google Cardboard. To run the workshop each student, or each group of students needs access to a laptop, a smartphone and a VR headset.
Going Forward
What did we learn?
We observed that by using a digital platform for both design and visualization, we could create a faster feedback loop and reduce the time needed for students to experience their work.
Due to the immersive nature of VR, students felt motivated to go far beyond the scope of the project. They reimagined the entire world around it. For example, we observed students changing the color of the sky or the physical characteristics of the planet. We found that the bigger and richer the canvas, the more imaginative and ambitious the students became with their designs.
One of the unanticipated consequences of their unrestrained creativity was that it became difficult to keep the visions grounded in reality. The project may have been to reimagine the future of their school’s street, but few students “colored inside the lines.” Therefore, one of the key challenges is to think through ways to ground students in reality without hindering their raw creativity.
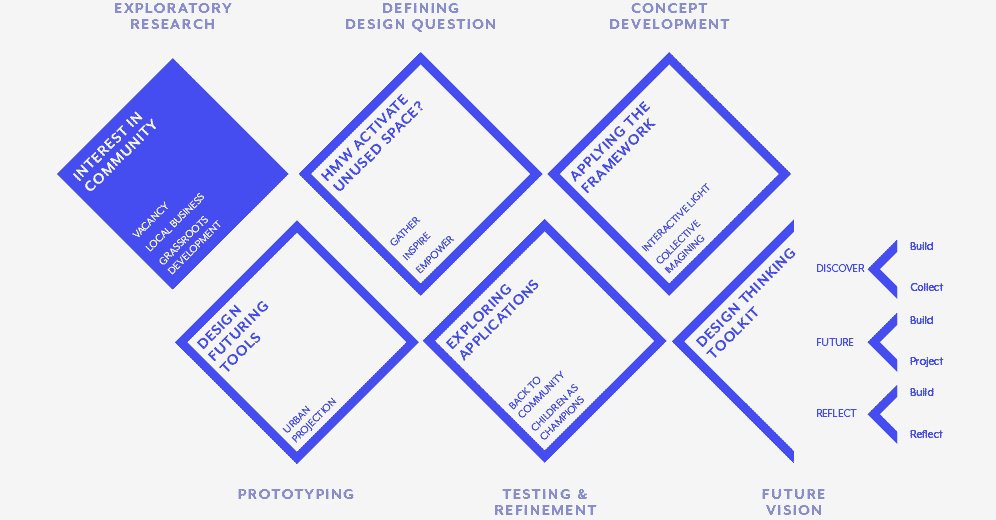
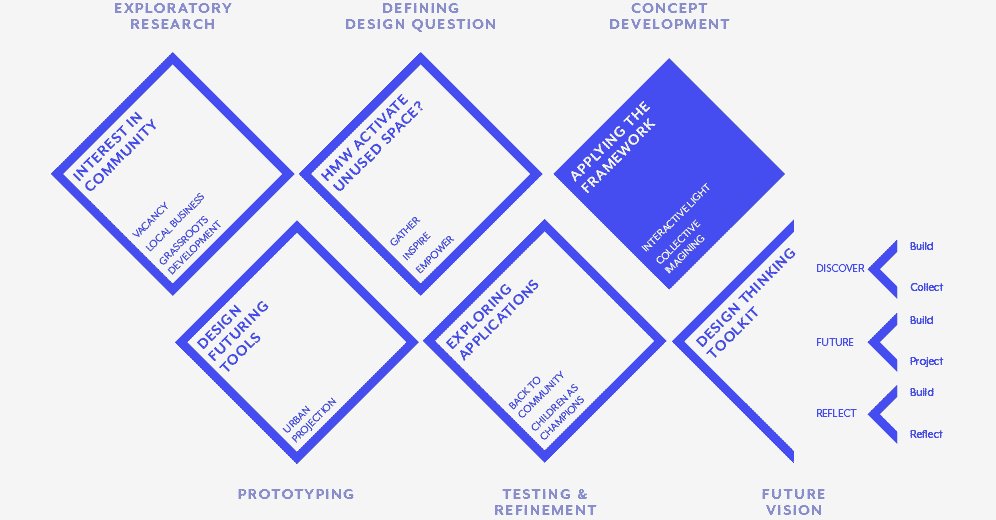
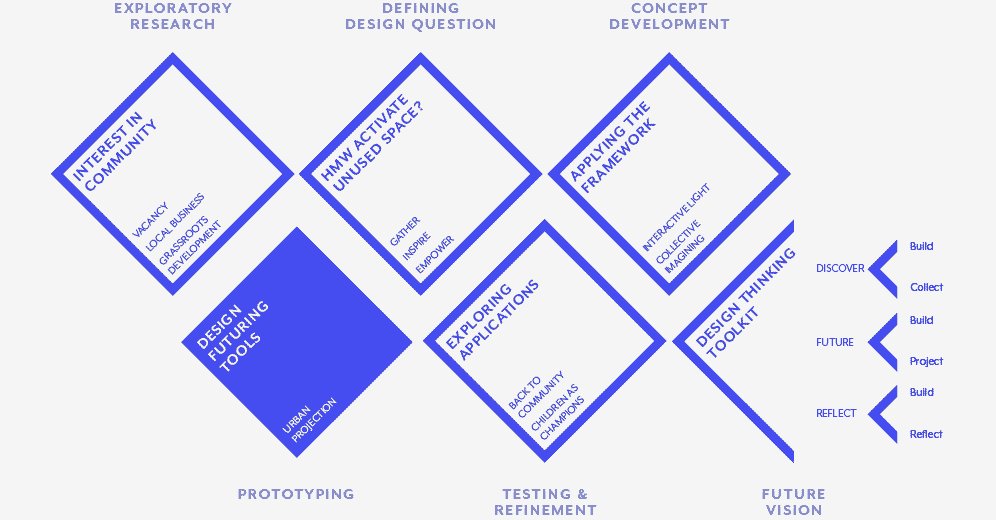
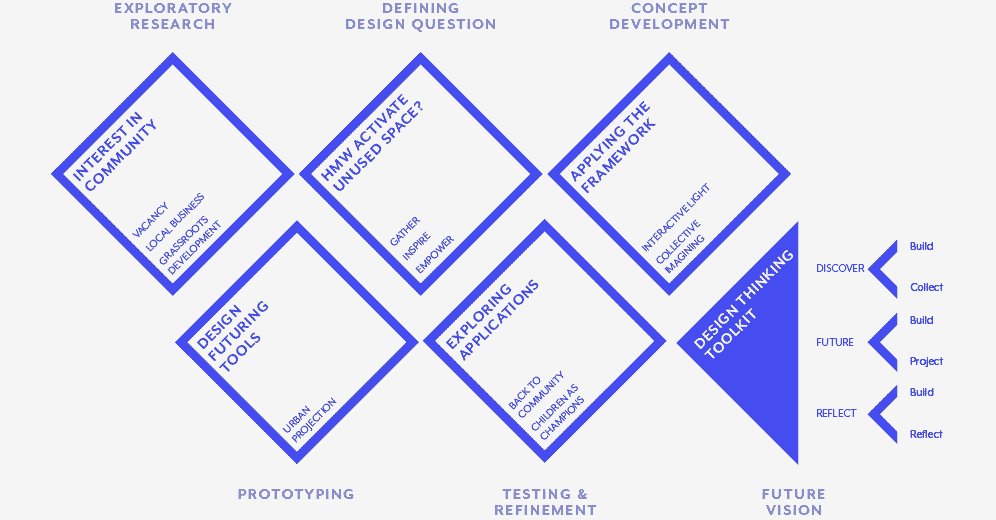
Initial Design Process
We began with a broad project brief, to explore how technology might create an impact in the city of Pittsburgh. We defined a design question, synthesized and crafted principles to guide our ideation. We developed initial concepts, took them into the field for evaluation and iterated upon ideas to arrive at Final Friday's event.

Contextual Inquiries & Field Visits
We immersed ourselves within Pittsburgh's diverse communities to identify challenges and opportunities for a technological intervention. We interviewed designers, community activists, and local residents. We attended community events and spent a day wandering through Wilkinsburg and Homewood, both struggling with the gentrification.
Design Principles
Our exploratory research highlighted the vacancy, the struggles of local business and supporting grassroots development as opportunity areas. We developed the following design principles:
Gather: Bring people together to exchange ideas and challenge conceptions about safety and community.
Inspire: Visualize possibility, make abstract futures concrete and inspire people to build stronger, more vibrant communities.
Empower: Give residents tools and know-how they need to take control over their spaces before investors do.
With our design principles' guidance, we developed sacrificial concepts. These concepts helped us to test the limits of our ideas and stimulate conversation with experts and users.
Making Vacant Spaces Feel Safer with Light
Our first concept is a motion-sensing light installation that would both draw attention to underutilized spaces as well as make them feel safer and more welcoming. The second one improves the concept by interactive light boxes with projectors that activates unused spaces with community ideas to encourage ownership.
Crowdsourcing Community Input
To push the idea of crowdsourcing community input about the future, we also developed two concepts.
The first is a physical installation that invites the community to build their visions for the future of a space. The construction attracts attention, while a recorder turns them into an e-archive.
The second concept, which was the design direction for our urban projection event, is a digital kiosk that collects community responses to a prompt and projects them into physical space.
Evaluating Concepts with Experts
We took these concepts to community experts to get feedback on where they saw opportunities for further exploration. They were excited about the use of light and projection to activate unused spaces and responded well to our concepts that involved community input. It was at this point that we focused our desire to explore urban projection as a collective design futuring tool.
Prototyping Future Friday's
Real-Time Image Processing
To invert the color of the webcam feed, we have started by working on Processing and OpenFrameworks (OF). Although Processing was sufficient, its stability affected our decision on using it in our event. Alternatively, we have experimented with OpenCV on OpenFrameworks, using a background subtraction sketch.
Among the process, we developed and tested several prototypes. We started with simple paper mock-ups, and bodystorming to quickly test our experience design ideas. After we decided on our interaction scenario, we wireframed our user interface in flat by using traditional UX tools at first.
Using a Quartz Composer Sketch with Millumin
Although none of us have experience with any related platforms, we were able to have a working prototype. We tried our initial prototype with a similar setup in our studio. Our meeting with Ali Momeni was a turning point, and we have decided to use Millumin with Ali's "livedraw" Quartz Composer sketch.
Among the process, we developed and tested several prototypes. We started with simple paper mock-ups, and bodystorming to quickly test our experience design ideas. After we decided on our interaction scenario, we wireframed our user interface in flat by using traditional UX tools at first.
Live Performance Problems and
Digital Offsetting
At the event, we had problems with stacking two projectors vertically, which wasn't possible. Then we decided to go with a single projector, and aligned our template, prompts etc. accordingly. Our most affecting problem was the noise of LED flickering of our lightbox. We overcame it digitally.
Among the process, we developed and tested several prototypes. We started with simple paper mock-ups, and bodystorming to quickly test our experience design ideas. After we decided on our interaction scenario, we wireframed our user interface in flat by using traditional UX tools at first.
Please note that only published projects are visible in the portfolio grid.